Explanation
This topic outlines the process to create a concept drawing or pictograph.
A concept drawing is one that does not include detail information but conveys the idea through a series of high level pictures and textboxes.
The equipment in concept drawings will not typically need to show in the project Equipment List but can if it needs to.
You can use several approaches to creating a concept drawing in Simple Wires:
1.Use Functional Blocks with images. Hide the ports that are of no interest.
2.Use a Textbox with an image. This has one port that can accomodate any number of attached cables.
3.Use a Resizable Rack Panel with an image. This has no port. You will need to connect it with a Polyline. The polyline has the advantage in this case of not appearing in the project Cable List.
Assumptions
•You have created a project.
•You have created a drawing.
Menu
None
We will use the Textbox approach in the instruction.
Steps
1.Open the drawing.
2.Set the Active Tool to Textbox.
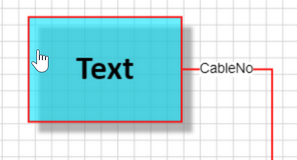
3. Click & drag in the drawing to create the textbox.
4. The textbox will be selected but to make sure it is the only thing selected, press Escape (Esc).
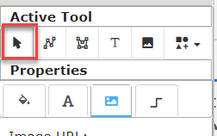
5. Set the Active Tool to Select.
6. Select the textbox.
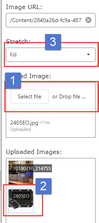
7. Open the images tab of the properties window.
8. Drag the image you want in the block into the 'Upload Image' panel.
9. Select the image file to associate with the textbox in the images grid.
10. Then, set its fill property.
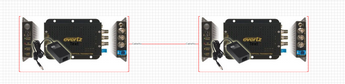
11. Lather, rinse, repeat until you have all of the equipment you want to show in the drawing.
12. Next, set the Active Tool to Select.
13. Click & drag from textbox to textbox to indicate connections.